Got overwhelmed by the features and functionalities of block editors such as Gutenberg & Elementor? And, looking for an easy-to-use and free editor to create posts and pages in WordPress? If Yes, then you’ve stumbled upon the right blog post my friend. In this blog post, we will share a crisp and to-the-point guide on how you can install and configure the WordPress classic editor. In addition to that, we will also share some best practices that you can implement while using the editor. So, without wasting further ado let’s get started.
Understanding The Classic Editor
What Is WordPress Classic Editor?
As the name suggests, Classic Editor is the inbuilt and original post editor that comes with WordPress. It comes with a very basic and simple interface. Hence, it is an ideal choice for beginners and website owners who don’t require many features.
Pros of Using The WordPress Classic Editor
1. Familiarity with the Interface:
As we discussed earlier, the classic editor comes built with WordPress. Hence, it won’t take you a long time to get used to this tool. While other editors such as Gutenberg and Elementor come with an entirely new interface and learning curve. This won’t be the case with the classic editor.
2. Simple Editing Experience:
The classic editor in WordPress is easy to use, especially if you’re familiar with basic text editors. It’s straightforward and doesn’t require much learning. On the other hand, the WordPress block editor is a bit more complex. Each element is treated as its block, and each block comes with its own set of options. For a modern WordPress site, you may need to work with many different types of blocks, each with its own configurations. In comparison, the classic editor is simpler as it mainly deals with rich text and HTML code. Even if you’re not familiar with HTML, you can still create interesting content using the classic editor.
Compatibility With Themes and Plugins
For a long time, the default editor in WordPress was the classic one. This means many plugins and WordPress themes were created to go along with it. Now, with the new block editor, some of these older plugins might not work anymore. So, if you switch to the block editor and find that your favorite plugins don’t function well with it, you may have to search for new ones that are compatible. Many popular WordPress plugins and themes have been updated to work smoothly with the block editor.
But, if there are specific plugins you really rely on that don’t work with the new editor, you might have to stick with the classic one.
How To Install The WordPress Classic Editor?
If you want to use it, you have to add a plugin. Because the newer versions of WordPress no longer have the classic editor built-in. The most popular one is called “Classic Editor,” and lots of people have already installed it – more than five million!
Here’s how you do it:
- log in to your WordPress dashboard
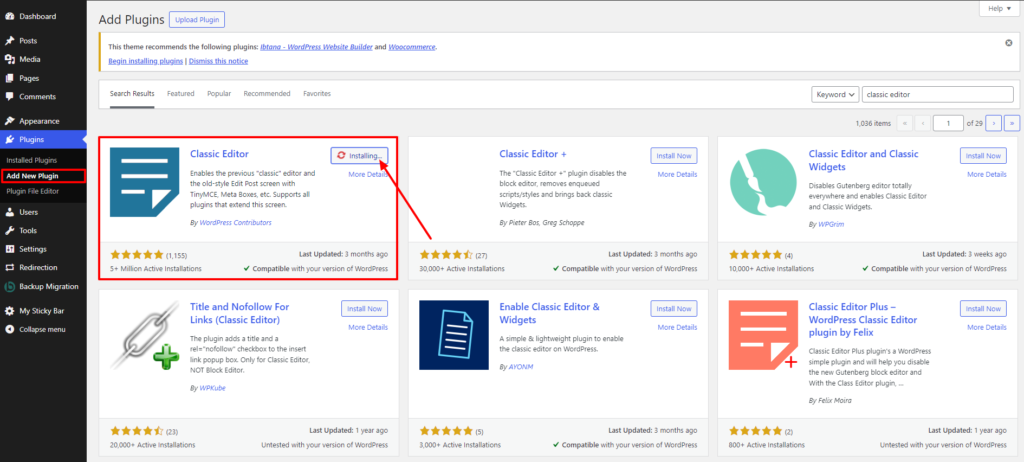
- Go to “Plugins,” then click on “Add New.”
- In the search bar, type “classic editor,” and you’ll find the plugin.
- Once you see it, click “Install Now,” and after it’s done installing, click “Activate.”
This plugin will make the classic editor the default when you create a new post or page. To check if it worked, go to “Posts” or “Pages” on your WordPress dashboard and click “Edit” on the post or page you want to work on. Remember, any posts or pages you made with the new block editor will still be okay. The plugin keeps track of the last editor you used, so it won’t mess up your existing content. After you install the plugin, it’s a good idea to make sure everything on your site still works right. Sometimes, if you use other plugins or themes that rely on the block editor, going back to the classic editor might cause some issues.
How To Configure the WordPress Block Editor?
If you’ve added the WordPress classic editor plugin, you can tweak some settings to make it work just how you like it. Here’s what you do:
- Go to Settings in your WordPress dashboard, then click on “Writing.”
- Look for options that say “Default editor for all users” and “Allow users to switch editors.”
You can set the plugin to always use the classic editor by default, which makes things simpler when creating content. If you allow users to switch editors, they can choose between the classic editor and the block editor when they’re working on a post or page. This can be handy if you deal with different types of content. The classic editor is good for text-heavy stuff, and you don’t have to worry about blocks.
On the other hand, the block editor is useful for things like designing entire pages with a drag-and-drop visual builder. It’s okay to use both editors together, but remember that some plugins might not work well with both. So, you’ll need to be a bit picky about the plugins and themes you choose to make sure everything runs smoothly.
Useful Tips For Using the WordPress Classic Editor
Here are some helpful tips for using the Classic editor:
1. Keyboard Shortcuts:
- Learn and use keyboard shortcuts like CTRL+C for copying and CTRL+V for pasting.
- To make text bold, press
Ctrl + Bon Windows orCmd + Bon Mac. - For italic text, use
Ctrl + Ion Windows orCmd + Ion Mac. - Underline text by pressing
Ctrl + Uon Windows orCmd + Uon Mac. - Insert a link with
Ctrl + Kon Windows orCmd + Kon Mac. - Insert a blockquote using
Ctrl + Shift + Qon Windows orCmd + Shift + Qon Mac. - Create a numbered list with
Ctrl + Shift + 7on Windows orCmd + Shift + 7on Mac. - Start a bulleted list with
Ctrl + Shift + 8on Windows orCmd + Shift + 8on Mac. - Insert code with
Ctrl + Shift + Con Windows orCmd + Shift + Con Mac. - Undo your last action with
Ctrl + Zon Windows orCmd + Zon Mac. - Redo your last undone action with
Ctrl + Yon Windows orCmd + Yon Mac.
2. Format and Structure Content:
- Unlike the block editor’s visual drag-and-drop interface, the classic editor focuses on a standard text-editing approach.
- Formatting happens at the theme level, so you won’t see a visual representation while working.
- But if you’re familiar with text editors, the formatting options are intuitive.
3. Use Distraction-Free Mode:
- Activate distraction-free mode by clicking the icon in the top-right corner or using the SHIFT+ALT+W shortcut.
- This hides other dashboard elements, providing a focused writing environment. Exit the mode by pressing ESC or clicking the button again.
4. Regularly Save Your Work:
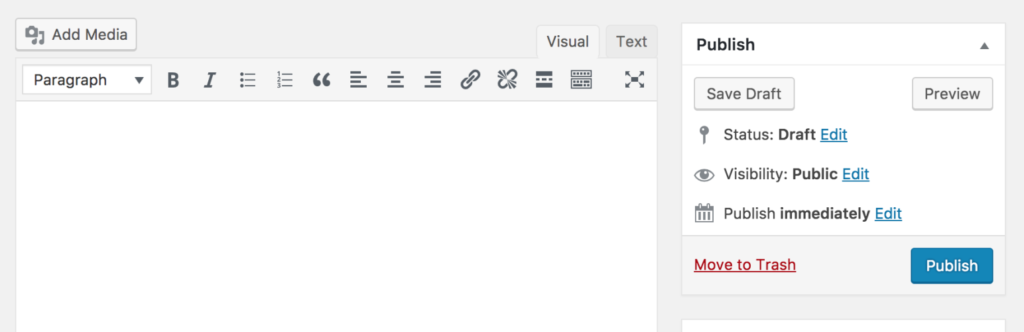
- Although both classic and block editors have autosave features, it’s advisable to manually save your progress by clicking the “Save Draft” button.
- This helps prevent loss of work in case of internet issues or accidental tab closure.
5. Preview Before Publishing:
- Utilize the Preview option to see how your post or page will look to visitors.
- Classic editor previews help identify and fix issues related to spacing, alignment, and formatting before publishing.
- Keep in mind that what you see in the editor might not always match the final appearance on the website.
- Checking the preview ensures everything is arranged as intended.
Conclusion
In conclusion, setting up the WordPress Classic Editor in 2024 is a simple process that can enhance your content management experience. By following the steps outlined in this guide, you can ensure a smooth transition to the classic editing interface, preserving familiarity and efficiency in your workflow.
However, remember that your choice of WordPress theme bundle can significantly impact your website’s performance and appearance. As you install and configure the Classic Editor, consider opting for a theme bundle that seamlessly integrates with this editor version. Look for themes that prioritize compatibility, functionality, and aesthetics, ensuring a cohesive and professional-looking website.
With the right theme bundle in place, you can enjoy the benefits of the Classic Editor while maintaining a modern and visually appealing website design. So, take the time to explore your options and select a theme bundle that meets your specific needs and preferences.
Get started today and make the most out of your WordPress editing experience in 2024!